Progressive Web Apps (PWAs) are web applications that use modern web technologies to provide an app-like experience to users. PWAs are designed to be fast, reliable, and engaging, and they offer a number of benefits over traditional web applications and native mobile apps.
Here are some key features of PWAs:
PWA Installable
In the context of web applications, “installable” refers to the ability of a web application to be installed on a user’s device, just like a native mobile app. This means that the user can add the web app icon to their home screen, launch the app directly from their home screen, and access the app even when they’re offline or have limited connectivity.
Installable web apps are built using modern web technologies and are designed to provide a native-like experience to users. They can take advantage of features like push notifications, offline caching, and full-screen mode, and can access device hardware like camera and microphone.
To make a web app installable, developers need to include a web app manifest file in the application. The web app manifest is a JSON file that provides metadata about the app, including the app’s name, icon, start URL, and other details. The manifest also includes information about how the app should be launched, such as whether it should be launched in full-screen mode or with a custom theme color.
Once the web app manifest is in place, users can install the app on their device by clicking on the “Add to Home Screen” button in their browser’s menu. This will create an icon for the app on their home screen, allowing them to launch the app directly, just like a native mobile app.
Overall, the ability to be installable is a key feature of modern web applications, as it allows developers to create app-like experiences that are accessible and convenient for users.
PWAs can be installed on a user’s home screen, just like a native app, giving them quick access to the app without having to navigate to a website.
Offline functionality
PWAs can work offline or with limited connectivity, thanks to features like caching and background sync.
Offline functionality refers to the ability of a web application to work even when the user has limited or no connectivity to the internet. This means that the application can continue to provide basic functionality and content to the user even when they are offline.
Offline functionality is important for web applications, as it allows users to continue using the application even when they are in areas with poor network coverage or when they have exceeded their data limit. It can also improve the performance and reliability of the application, as offline content can be cached locally on the user’s device, reducing the need for repeated network requests.
There are several techniques that can be used to implement offline functionality in web applications, including:
Caching: Web applications can use caching to store static assets and content on the user’s device, allowing the user to access this content even when they are offline.
Service Workers: Service workers are JavaScript files that run in the background of a web application, allowing them to intercept network requests and provide content from the cache even when the user is offline.
App Shell: An app shell is a minimal HTML, CSS, and JavaScript file that is cached on the user’s device, providing a basic user interface and navigation for the application even when the user is offline.
By implementing offline functionality in a web application, developers can create a more robust and reliable user experience, improving the overall usability of the application.
App-like experience
PWAs can provide an app-like experience with features like full-screen mode, push notifications, and access to device hardware like camera and microphone.
An app-like experience refers to the user experience of a web application that closely resembles that of a native mobile app. This means that the web application provides a smooth, fast, and immersive user experience, with features such as full-screen mode, smooth animations, and access to device hardware like the camera and microphone.
To create an app-like experience, web developers use modern web technologies such as HTML5, CSS3, and JavaScript, along with frameworks like React, Angular, and Vue. These tools allow developers to create responsive and interactive user interfaces, with features such as pull-to-refresh, swipe gestures, and smooth page transitions.
In addition to the user interface, an app-like experience also includes features such as push notifications, which can be used to notify users of important events or updates even when the app is not open. Other features that contribute to an app-like experience include offline functionality, which allows users to continue using the app even when they have limited or no internet connectivity, and installability, which allows users to install the app on their device’s home screen for easy access.
Overall, an app-like experience is an important feature of modern web applications, as it allows developers to create fast, responsive, and engaging user experiences that are comparable to those of native mobile apps. By providing an app-like experience, web applications can attract and retain users, while also providing a more flexible and accessible development platform for developers.
Responsive design
PWAs are designed to work on any device, regardless of screen size or orientation.
Responsive design is an approach to web design that aims to create websites and applications that are optimized for various devices, screen sizes, and orientations. The goal of responsive design is to provide a seamless user experience across different devices, whether the user is accessing the site from a desktop computer, laptop, tablet, or mobile phone.
To achieve responsive design, web developers use a combination of HTML, CSS, and JavaScript to create flexible layouts that can adapt to different screen sizes and resolutions. This involves using techniques like fluid grid layouts, flexible images, and media queries, which allow the layout and content of a site to adjust based on the size and orientation of the screen.
Responsive design also involves optimizing the user interface and user experience for touch-based devices, which typically have smaller screens and require more user interaction through gestures and swipes. This may involve using larger fonts and buttons, simplifying navigation menus, and optimizing page load times.
Overall, responsive design is an important aspect of modern web design, as it allows websites and applications to be accessible and usable across a wide range of devices and platforms. By providing a consistent user experience across different devices, responsive design can help to attract and retain users, while also improving the usability and accessibility of the site.
Secure
PWAs are served over HTTPS, making them more secure than traditional HTTP websites.
Secure web applications are those that have been designed and developed with security in mind, and that take measures to protect sensitive data and prevent unauthorized access. Security is an important consideration for any web application, particularly those that handle sensitive user data such as passwords, credit card information, and personal details.
To create secure web applications, developers use a range of techniques and best practices, including:
Encryption: Encryption is the process of converting sensitive data into an unreadable format that can only be deciphered with a secret key. Web applications can use encryption to protect user data during transmission and storage.
Authentication and Authorization: Authentication and authorization are mechanisms that ensure that only authorized users have access to sensitive data and functionality within the application.
Input Validation: Input validation involves validating user input to ensure that it conforms to expected formats and does not contain malicious code or data.
Session Management: Session management involves managing user sessions to ensure that users are only able to access resources and functionality that they are authorized to access.
Secure Development Lifecycle: Secure development lifecycle is a process that involves integrating security into every phase of the software development process, from design to deployment.
By following these and other best practices, web developers can create secure web applications that protect user data and prevent unauthorized access. Secure web applications not only protect user data, but they also help to build user trust and credibility, and reduce the risk of data breaches and other security incidents.
Discoverable
PWAs can be discovered by search engines and shared via URLs, just like traditional websites.
Discoverability is an important aspect of modern web applications, as it allows users to easily find and access the content and functionality they are looking for. Discoverability refers to the ease with which users can navigate and discover the various features and content within an application.
To create discoverable web applications, developers use a range of techniques and best practices, including:
Clear Navigation: Clear and consistent navigation is essential for helping users to find the content and features they are looking for. Navigation menus should be easy to understand, with clear labels and hierarchical organization.
Search Functionality: Search functionality can be a useful tool for users who are looking for specific content or features within an application. Search functionality should be prominently placed and easy to use, with relevant results displayed quickly.
Call-to-Action Buttons: Call-to-action buttons are buttons or links that encourage users to take specific actions within an application. These buttons should be prominently placed and clearly labeled, to help users understand what action they are taking.
Content Organization: The content within an application should be organized in a logical and intuitive manner, with related content grouped together and presented in a clear and consistent format.
Responsive Design: Responsive design is essential for ensuring that an application is accessible and usable across a wide range of devices and screen sizes. This can help to ensure that users can easily access and navigate the application, regardless of the device they are using.
By following these and other best practices, web developers can create discoverable web applications that are easy to navigate and use, and that provide users with the content and functionality they are looking for. Discoverability not only improves the user experience, but it can also help to attract and retain users, and promote the success of the application.

PWAs are built using modern web technologies like HTML5, CSS3, and JavaScript, and can be developed using popular web frameworks like React, Angular, or Vue. PWAs can also be built using platform-specific tools like Google’s Workbox library, which provides a set of tools for building and optimizing PWAs.
Overall, PWAs offer a modern, user-friendly approach to web application development that combines the best of the web and native app experiences.
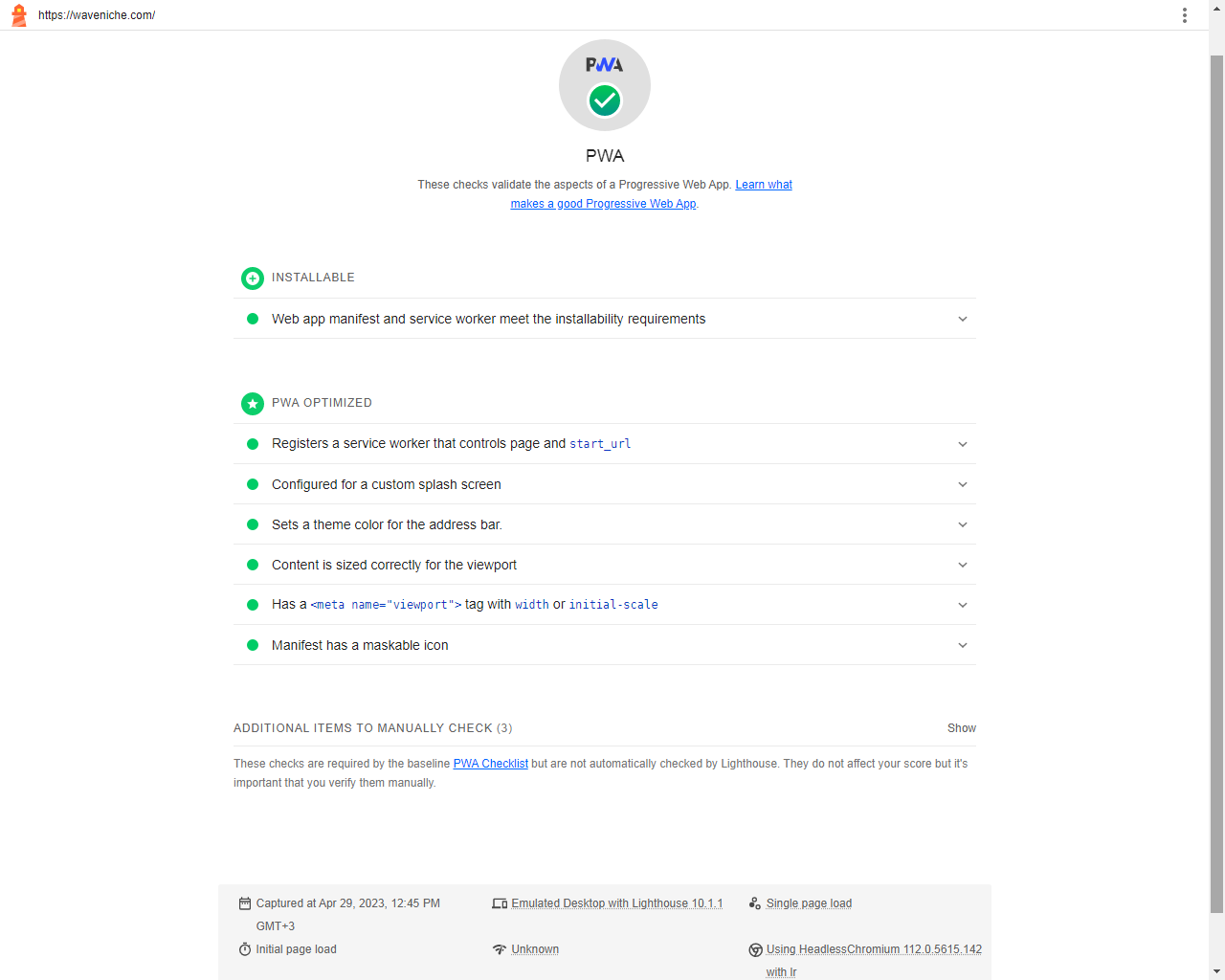
To test your manifest, use this –
https://googlechrome.github.io/lighthouse/viewer/?psiurl=https://YOUR-DOMAIN/&strategy=mobile&category=pwa




